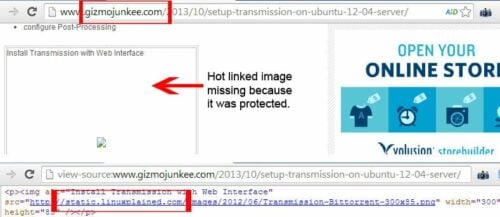
If someone is serving images that are stored on your server directly on their webpage (aka image hot linking) then this image hotlink protection tip for Nginx webserver can help you. If an image is hotlinked then the domain name in its HTML src path and the webpage's domain name do not match like in the example below. This particular blog plagiarized content and image from my post on installing Transmission Bittorrent on Ubuntu.
Typically, the images one serve are stored on their own server but some bloggers not only steal your images along with the content. In the example above, only was my image stolen (from my domain linuxplained.com) but it was being served my Amazon CloudFront CDN. So I was paying to deliver images to his / her website. If you do not have a CDN, this would be stealing your server bandwidth. As you can see, hotlinking images without permission is not only unethical but can also cause harm to the original site. [Read: Setup a self-hosted CDN to speedup WordPress]
Image Hotlink Protection on Nginx
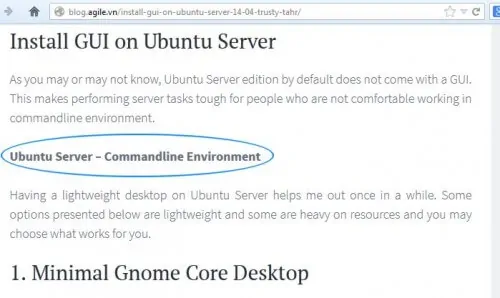
Few months back, I switched my blog to Nginx on Digital Ocean VPS. While moving I configured Nginx to prevent image hotlinking. To show you how implemented image hotlink protection on Nginx running on Ubuntu Server 14.04, let us look at another case of image hotlinking. Below is a partial screenshot of my post on installing GUI on Ubuntu Server, which was stolen in its entirety.

I had the following Nginx image hotlink protection code within the server blocks in my virtual host file:
#Prevent hotlinking
location ~ .(gif|png|jpe?g)$ {
valid_referers none blocked .domain.com;
if ($invalid_referer) {
return 403;
}
}
The above code allows gif, png, jpg, and jpeg images stored on the server to be accessed only by domain.com (replace it with your domain name) and its subdomains (the dot in front of the domain name is important to include subdomains). So when the following copied my entire post and hotlinked my images, only the image caption was shown.

Alternatively, instead of sending a 403, you can replace the actual image with a custom image on the fly, using this code:
#Prevent hotlinking
location ~ .(gif|png|jpe?g)$ {
valid_referers none blocked .domain.com;
if ($invalid_referer) {
rewrite (.*)\.(jpg|jpeg|png|gif)$ http://www.domain.com/images/hotlink-warning.jpg;
}
}
Using the above code in your site's virtual host file will replace the hotlinked image with your custom image (example shown below). Again do not forget to replace the domain name and the path to the custom image.

In the above example, the bigger problem of content plagiarism still exists but at least I was able to prevent image hotlinking. There are WordPress plugins that offer image hotlink protection. But why install a plugin when you can do the image thing with a simple bit of code on your Nginx webserver. If you have other methods to thwart image hotlinking please share with others in the comments section. So go ahead implement image hotlink protection on your server and protect your content.